...
- Pick a photo to resize:
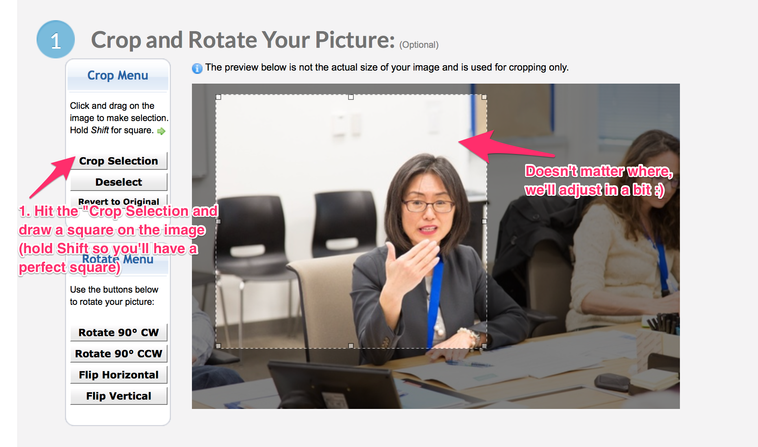
- Crop a square photo - the resolution doesn't matter at this step, try to catch as much real-estate as you want to display:
- Configure resizing:
- Get results + save photo (300% reduction in this example):
- You can get even greater results for regular pictures:
Animated resources
For animated resources (gif/etc) I didn't find yet an easy tool that can resize the images, but I found one that easily optimises + compresses them: https://compressor.io/compress
It's fairly easy to use, so I won't do screenshots on it.
DO NOTs 
- DO NOT paste blog post content from Word or copying from other richtext sources(HTML/e-mail/etc). If you need to paste content, strip it's styling with a tool like http://www.striphtml.com. You should only paste plain text and format it with the editor from Wordpress
- DO NOT link images from other websites, they might disappear at some point. DO download them and then upload them to our Wordpress and link them.